連日話題のChatGPT。私もコードを書いてもらったり調べものをしたりフル活用しています。(と言いつつ、最近はBingを愛用です)
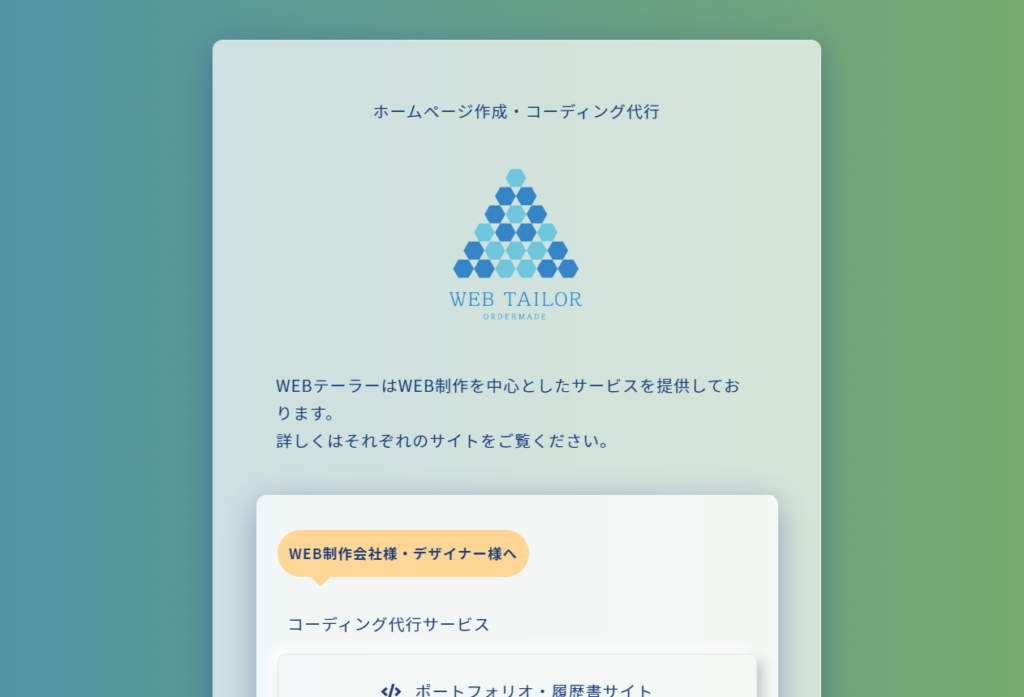
さて。ChatGPTが出たときに私はこちらのサイトを作っておりました。
litlinkをイメージしたリンクサイトです。
こちら、いろいろ実験しながら作っていました。
デザインはスマホンシブ?スマポンシブ?スマホ特化サイト?いろいろ呼び方はありますが、あれです。あれ。(伝われ。伝わらなかったらググって🙏)
そしてコーディングはスマホファーストです。
本当はメディアクエリ全く書かずにやりたかったのですが、無理でした。PC背景でアニメーション使っちゃったのでスマホの時に表示させたくなかったのでしょうがない。
他には clamp() や min(), max() を使ってなるべくPC/SPの場合分けをしないようにしてみました。
ちょっと横道にそれてしまったので本来のお題。
「コーダーはデザインが苦手!(すみません決めつけて)ChatGPTにやってもらおう!」を始めます。
配色を決める
まずここからAIに頼ります。
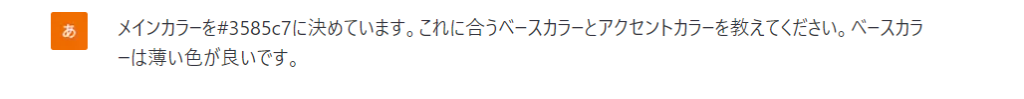
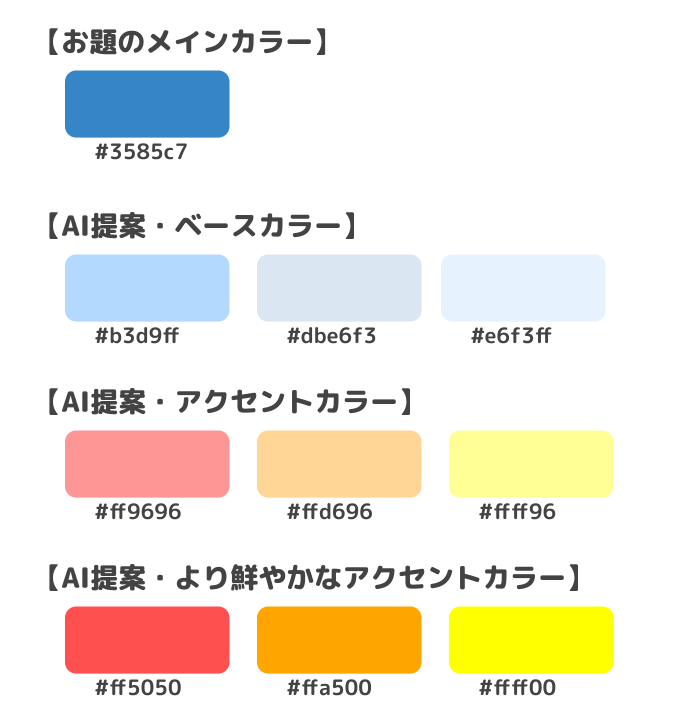
私の事業サイトのロゴがあるので、それをメインカラーとしたときの配色を聞いてみました。

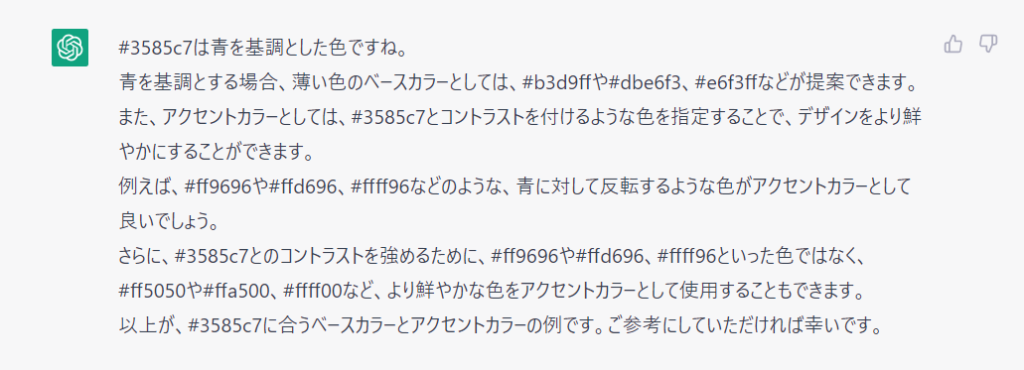
これに対する答えはこちら

ちょっとイメージしづらいので色を見てみましょう。

…完璧じゃね?
これ、どうやって算出しているんでしょうねえ?
ChatGPTはネットに書かれているデータを元にしてるって言われてますけど、こういう色の計算に関しては補色とか少し色を薄くするとか計算しているような気がしますよね。
実際のところどうなんでしょう。
まあ算出方法は置いといて、これだけで今までの配色ツールサイトを使わなくて済むようになってしまいました。
たくさんお世話になったのでちょっと切ないような気もしますね。
ちなみにこんなに丁寧に答えてくれるなんて!と思ったのでお礼を言ったら、さらに丁寧な返信が来ました。

(ちょっと最後切れていてすみません。)
いやー、AI凄いです。AIの良いところは同じことを何度聞いても怒られなかったり、マウントを取ったり自慢を聞かせられることなく知りたい情報を教えてくれる、という説がありますが、本当にその通りです。
私も何事にも動じず、いつでもこんな風に丁寧な対応をすれば徳が高まるんじゃないかと思いました。
背景を考えてもらう
スマホンシブ?スマポンシブ?デザインなので、PC時の背景を考えなくてはなりません。
本格的なスマホンシブサイトは、背景にメニューなどを入れているのですが、何しろ今回はリンクサイトです。
表示したい情報など特にありません。
というわけで、何かアニメーションを入れたら少しは動きがあっていいかなと思いました。

さあ、AIは何を提案してくれるのか!?

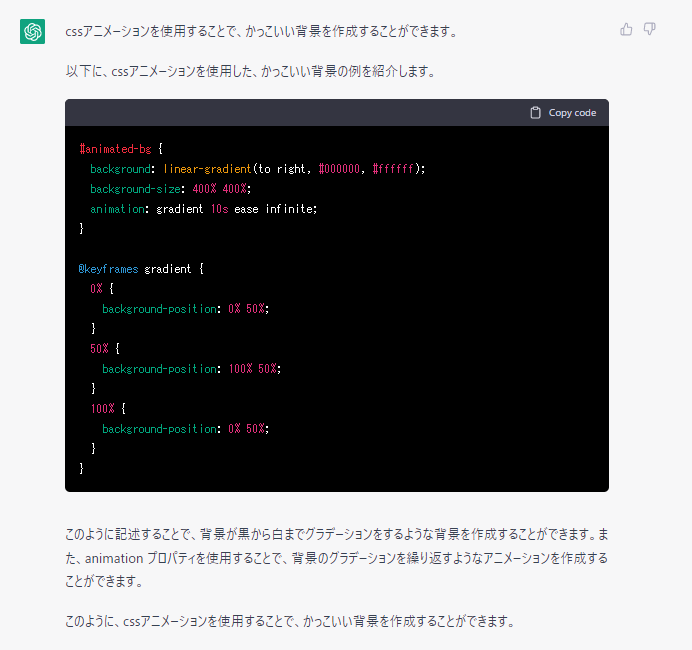
!!!???
「おしゃれな背景」って聞いてるのに勝手に「かっこいい背景」に変換されてしまいましたwww
黒と白のグラデーションを繰り返すか…。
却下!!
というわけでまたまた聞いてみます。

すみません、その後キャプチャー撮っていませんでした…。
覚えている限りでは、なんかいろいろ提案してくれたんですが、どれもしっくりこなかったんですね。
なので結局「グラデーションが変化」というところは採用して、色を自分で設定しました。
これがChatGPTが提示してくれた速度です。
animation: gradient 10s ease infinite;これだといくらなんでも速すぎるwというわけで、私は 10s → 60s に変えました。
知らない間に「あれ?さっきと色が違う!」ぐらいがちょうど良いですよね。
最初からAIを使わなかったところ
各リンクカードは「グラスモーフィズム」というデザインにしました。
最初は使うつもりはなかったのですが、変化するグラデーションというデザインなので、透けて見えるといいなあと思って。
こちら目的がはっきりしているものなので、AIじゃなくて普通にググりました。
感想
一見スムーズにできたような感じですが、結構あれやこれや苦労しています。
例えば「かっこいい背景」として黒白が変化するグラデーションを提示されたときは、ちゃんとコードを適用させて確かめてみました。
もしかしてしっくり来るかもしれないし。
また、アクセントカラーもほぼ全部試してみました。
ボタンに使ったのですが、どのような印象になるか分からないので全部見るしかないんです。
というわけで、「とても助けになるけどデザインの知識があるともっといい」と思いました。
当たり障りのない感想ですが。
でも以前は配色1つとっても配色サイトをいくつも試していたのでかなりの時短です。
他には、ワイヤーフレームもChatGPTに聞いてた人がいたので、今度はそこからやってみようと思います。
何よりChatGPTは使うのが楽しいですね。